Nach den positiven Erfahrungen aus den Augmented Reality (AR) Handyrallyes in unseren „Surfing The Streets“ Projekten habe ich mich in letzter Zeit den Image-based AR Anwendungen gewidmet. Nicht zuletzt motiviert durch die aktuellen technischen Entwicklungen von AR-Brillen wie der Google Glass. Trotz vielfältiger medialer Präsenz hat sich die Nutzung von AR im alltäglichen Gebrauch bisher kaum durchgesetzt, was m.E. an der umständlichen Handhabbarkeit liegt. Es sind einige Schritte zu tun, um AR Inhalte anschauen zu können: Spezielle App auf Handy oder Tablet starten, gegebenenfalls noch eine entsprechende Ebene oder Kategorie suchen und aufrufen, die Smartphonekamera auf ein Zielobjekt richten oder wie bei ortsbasiertem AR sich mit dem Smartphone um die eigene Achse drehen, um die zur Umgebung passenden Informationen eingeblendet zu bekommen. Das sieht manchmal nicht nur seltsam aus, sondern lässt sich auch wirklich nur mit gut funktionierendem Kompass und Gyroskop präzise nutzen.
Anders mit einer Brille wie den Google Glasses: entsprechend der Kopfbewegungen bzw. Blickrichtung werden digitale Informationen automatisch eingeblendet. Kleiner Nachteil bisher: Die digitalen Informationen werden nicht im gesamten Gesichtsfeld angezeigt, sondern lediglich in einem kleinen Feld oben rechts. Inzwischen haben bis auf Augment alle hier genannten Dienste Apps für Google Glass entwickelt. Eine weitere Erleichterung wäre die Entwicklung von in Kontaktlinsen integrierten Displays, wie sie in dem Kurzfilm „Sight“, den wir gerne in Workshops einsetzen, ebenso zukunftsweisend, wie auch erschreckend gezeigt wird.
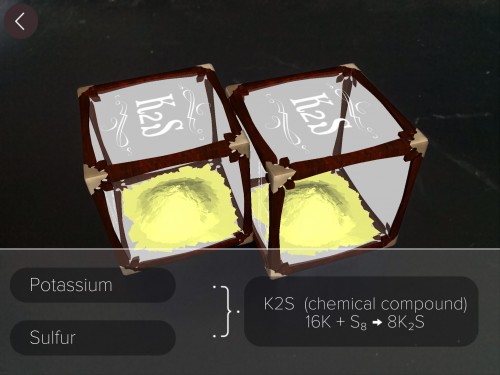
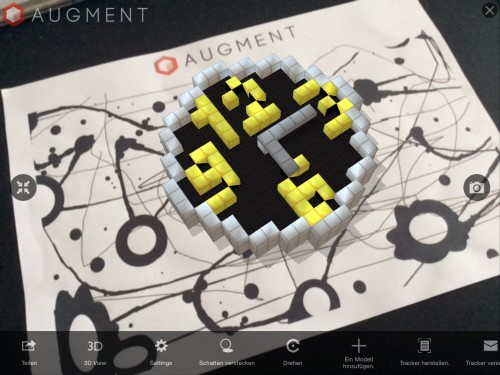
Im Vorfeld eines für die sächsischen SAEK durchgeführten Workshop habe ich mir die angebotenen Lösungen für image-basiertes AR genauer angeschaut und ausprobiert. Der Schwerpunkt lag dabei auf den Diensten, die es ermöglichen, eigene Inhalte einzubinden. Darüber hinaus gibt es auch eine Reihe schöner Beispiele für AR Apps, die nicht nur nützlich sind, sondern gleichzeitig auch ästhetisch Spaß machen. Das geht mittlerweile über die mit digitalen Infos angereicherten Produktkataloge wie z.B. von Ikea weit hinaus. Mit AR werden kleine Spiele wie z.B. TOY Car RC entwickelt oder Visualisierungen naturwissenschaftlicher Experimente wie bei Elements 4D. Mit Elements 4D können kleine Würfel mit chemischen Elementen miteinander kombiniert und die entsprechenden chemischen Reaktionen auslöst werden.
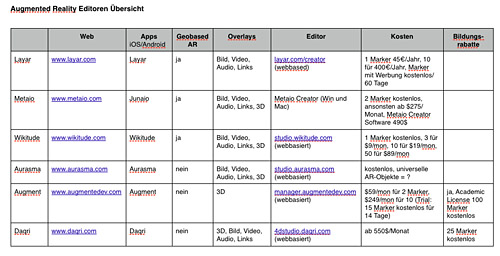
Die bekanntesten Dienste, die für die Produktion eigener AR Inhalte in Frage kommen, die auf Bilderkennung beruhen, sind Layar, Metaio (Junaio), Wikitude, Daqri, Aurasma und Augment. Im Gegensatz zu geobasiertem AR, das mit Layar, Wikitude und Metaio ebenfalls möglich und kostenlos ist, lassen sich die Firmen für das imagebasierte AR gut bezahlen.
Bezahlt wird entweder eine monatliche Pauschale, die eine unbegrenzte Anzahl an Markern einschließt (ab $275/Monat bei Metaio), oder für eine bestimmte Anzahl an Markern (z.B. 10 Marker für $19/Monat bei Wikitude oder 400€/Jahr bei Layar). Eine weitere Einnahmequelle ist die Lizenzierung der eigenen Technologie in Form von Entwicklungsumgebungen (SDKs). Metaio, Wikitude, Daqri und auch Layar bieten solche SDKs mit denen die AR Funktionen in eigene Apps integriert werden können. Layar bietet außerdem einen Premiumaccount mit erweiterter Funktionalität für $3000 im Jahr an. Metaio läßt sich seine Editorsoftware (Metaio Creator, 490€) bezahlen.
Funktionsweisen
Auch wenn jeder Dienst eigene Bezeichnungen nutzt, wird hier im Text immer der Begriff Marker (Synonym für Trigger, Tracker, Page, Targets, Image) für das zu scannende Bild (oder Objekt, wobei die Erkennungsraten von dreidimensionalen Objekten noch nicht besonders groß sind) und Overlay (synonym für Button, Augmentations) für die digitalen Überblendungen benutzt.
Die Erkennung von Bildern funktioniert bei allen Diensten ähnlich gut. Die Apps unterscheiden sich im wesentlichen in der Art, wie die eigenen AR Inhalte für andere bereitgestellt werden.
Sowohl bei Layar als auch Metaio, Wikitude und Aurasma können als Overlays Bilder, Videos, Audio, Links oder auch 3D-Objekte mit Animationen angezeigt werden. Bei Layar und Metaio können außerdem interaktive Overlays programmiert werden. Augment ist auf 3D Modelle beschränkt.
Das Hauptkriterium für die Entscheidung zugunsten einer AR Anwendungen ist für mich vor allem die Benutzungsfreundlichkeit oder die sogenannte „User Experience“. Da es sich um eine relativ neue Technologie handelt, gibt es hier keine Standards bzw. Bedienungsabläufe die intuitiv ausprobiert werden können. Werden die Apps auf dem Tablet oder Smartphone geöffnet, ist jeweils sofort das Livebild der Kamera zu sehen, meist mit dem Hinweis „Scannen“. Lediglich Augment zeigt zuerst eine Liste der eigenen hochgeladenen 3D-Modelle. Nur bei Aurasma lässt sich eine Übersicht von bereits bestehenden universellen bzw. globalen AR Inhalten (hier „Auras“ genannt) anzeigen. Bei allen anderen Diensten muss ich zum Ausprobieren auf Bildbeispiele auf den Webseiten zurückgreifen. Aurasma erfordert als einzige AR App eine Registrierung.
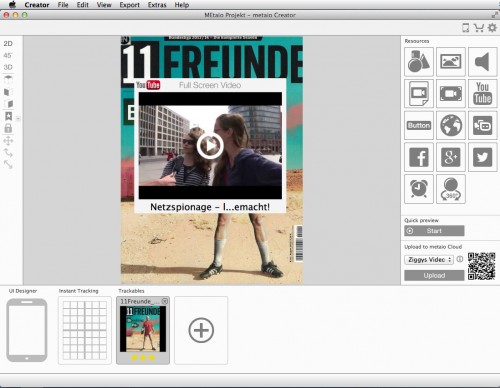
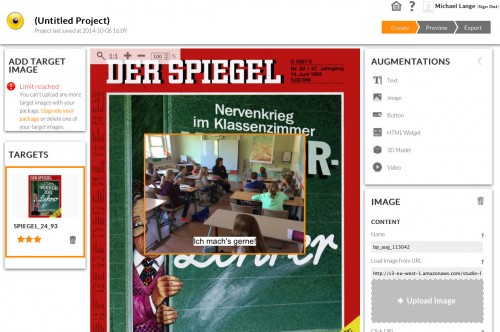
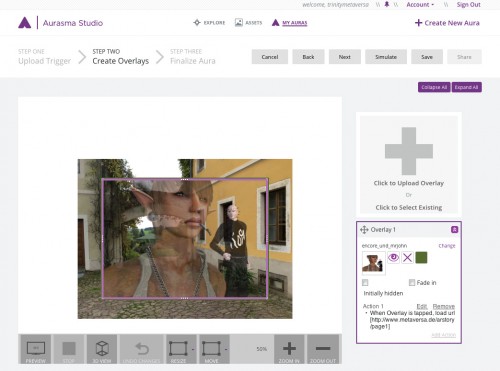
Um eigene Inhalte zu erstellen bieten mit einer Ausnahme alle Dienste webbasierte Editoren an. Metaio setzt mit seinem „Metaio Creator“ auf eine Software für Windows oder MacOS. Bei Aurasma besteht zusätzlich die Möglichkeit, AR Inhalte gleich über die App zu erstellen. Dafür stehen bei Aurasma eine Reihe von vorgegebene Grafiken und Bildern, aber auch 3D-Animationen zur Verfügung. Zusätzlich kann ein auf dem Gerät vorhandenes Bild oder Video genutzt werden.
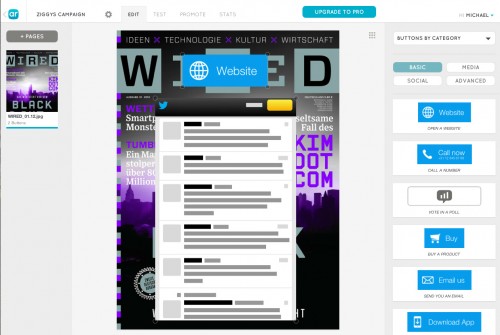
Die Funktionsweise aller Editoren ist ähnlich. Ein eigenes Bild als Marker wird hochgeladen und darauf werden dann verschiedene Overlays platziert, die in der AR Ansicht auf den Bildern sichtbar werden, beispielsweise Fotos oder Videos. Layar und Metaio bieten hier die meisten Möglichkeiten, bis hin zur Integration von Javascript, mit dem auch kleine Spiele programmiert werden können.
Große Unterschiede gibt es in der Sichtbarkeit der eigenen AR Inhalte für andere. Layar hat nur eine „globale“ Ebene, d.h. alle erstellten Inhalte sind für jeden überall und sofort sichtbar. Bei Metaio muss zunächst eine Ebene (hier „Channel“ genannt) für die App Junaio erstellt werden. Der Channel muss in der App dann entweder über die Suchfunktion gefunden oder mit Hilfe eines QR Code aufgerufen werden, der nach dem Abscannen die entsprechende Ebene aufruft. Auch Wikitude arbeitet mit Ebenen, die hier Worlds heißen. Eigene AR Inhalte müssen hier auch einer World zugeordnet werden, die in der Wikitude App per Suchfunktion gefunden werden kann.
AR Inhalte, die ich mit Aurasma erstelle (entweder mit der App oder dem Editor), sind zunächst nur für Personen sichtbar, die mich abonniert haben. Ich kann den Personen, denen ich meine AR Objekte zugänglich machen will, eine Mail mit dem entsprechenden Link schicken. Seit einigen Monaten können in Aurasma keine eigenen Ebenen/Kanäle mehr angelegt werden, d.h. es müssen immer alle Auras einer Person abonniert werden. Aurasma Nutzer_innen lassen sich auch üner die Suchfunktion der App finden. Möchte ich eine universelle Aura anlegen, die sofort bei allen sichtbar wird, muss ich dafür bezahlen. Kosten dafür müssen erfragt werden.
Augment funktioniert ein wenig anders. Im Vordergrund steht hier das Betrachten von 3D-Modellen, die über die Augment-Webseite hochgeladen wurden. Hochladen kann diese jeder Nutzer/jede Nutzerin von Augment. Eine Verknüpfung mit einem bestimmten Marker ist erstmal nicht nötig. Den Marker erzeugt sich jeder Nutzer/jede Nutzerin individuell. Möchte ich eine spezielle Zuordnung eines meiner 3D-Objekte zu einem bestimmten Marker, dann lege ich im Editor einen Marker an und weise diesem eines meiner 3D-Objekte zu. Dieser Marker zeigt dann bei allen Augment-Nutzer_innen das gleiche 3D-Modell an.
Einige pädagogische Einsatzszenarien
Virtuelle Ausstellung mit Augment: Eigene 3D-Modelle werden in einer Galerie oder auch im öffentlichen Raum gezeigt, in dem große Marker auf den Boden geklebt werden. Die 3D Objekte können damit überlebensgroß im Raum platziert und von allen Seiten durch Herumlaufen betrachtet werden.
Gebäuderallye mit Augment: Ähnlich einer QR Code Rally in Gebäuden, bei denen abgescannte QR Codes jeweils Hinweise auf neue zu findecde Orte und weitere QR Codes bilden, können Marker von Augment genutzt werden um dreidimensionale Objekte in den Räumen erscheinen zu lassen, die als Wegweiser zu anderen Orten fungieren.
Interaktiver Film mit Aurasma, Layar, Wikitude oder Junaio: AR Marker werden an verschiedenen „Spielorten“ in der Umgebung platziert und mit Videoszenen eines Films überblendet. Der Zuschauer/die Zuschauerin hat die Möglichkeit die Orte in einer Reihenfolge seiner/ihrer Wahl anzusteuern und könnte dadurch z.B. bei einem Krimi verschiedene Hinweise auf die Auflösung erhalten.
Multimedia-Buch mit Aurasma, Layar, Wikitude oder Junaio: In einem Lehrbuch werden Videos über bestimmte Abbildungen gelegt. Das könnten Statements der Schüler_innen zu den Inhalten sein, Tutorials oder abgefilmte Versuche in naturwissenschaftlichen Büchern.
Fazit
Es gibt nicht den besten Dienst für image-basiertes Augmented Reality, vielmehr ist der Einsatz von einer Vielzahl von Faktoren abhängig. Am wichtigsten dabei ist wohl, wie einfach der Weg ist, damit andere meine eigenen AR Inhalte betrachten können. Eine App, die für mich hier positiv herausstach, auch wenn die Funktionen nur sehr rudimentär waren, war Stiktu, das leider im Frühjahr 2014 eingestellt wurde. Ein beliebiges Bild konnte direkt in der App mit eigenen Fotos, Text oder vorgegebenen Stickern kombiniert werden und war anschließend sofort weltweit für alle Stiktunutzer_innen verfügbar. Der Vorteil: Die Erstellung war unglaublich einfach, die Ergebnisse konnten sofort von allen betrachtet werden. Ein Projekt von Medien + Bildung.com hatte sich das zu Nutze gemacht, in dem Streetartbilder in Mainz mit eigenen Kommentaren versehen wurden.
Aurasma ist sicher eine gute Wahl, wenn ich die Möglichkeit habe, auf Tablets oder Handys, die beispielsweise die Besucher einer Ausstellung oder Präsentation nutzen, etwas vorzuinstallieren, weil dort der entsprechende Inhalt im voraus abonniert werden kann. Ansonsten würde sich Junaio anbieten, da hier die Nutzer lediglich aufgefordert werden müssten, die kostenlose App zu installieren und einen QR Code abzuscannen, um die AR Inhalte betrachten zu können.
Die Kosten sind natürlich ebenfalls ein wichtiger Faktor. Zumeist wird man jedoch oft schon mit den Trial- oder Demoversionen auskommen, die die meisten Dienste anbieten. Oft gibt es die Möglichkeit als Bildungseinrichtung Rabatte zu bekommen oder auch gänzlich kostenlos AR inhalte erstellen zu können.
Ich freue mich über Erfahrungsberichte in den Kommentaren.
Übersicht über AR Editoren zum Download:
Download: Augmented_Reality_Editoren.pdf (PDF, 65 kB)
Augmented Reality Editoren UIs:
![]() Dieses Werk ist lizenziert unter einer Creative Commons Namensnennung 4.0 International Lizenz.
Dieses Werk ist lizenziert unter einer Creative Commons Namensnennung 4.0 International Lizenz.










8. Oktober 2014 um 17:41
Ein paar Ungenauigkeiten sind zwar vorhanden (z.B. bei den Preisen, alle Produkte von Metaio sind auch kostenlos – in einem gewissen Rahmen – zu nutzen), aber im Großen und Ganzen ein guter Überblick über die Technologien.
Der Vergleich der „Browser-Apps“ war sicherlich ein guter Ansatz. Aber wirklich interessant ist erst die Umsetzung von Projekten mit Hilfe der SDKs.
Sicherlich richtig ist die Frage nach der Oberflächengestaltung der „Kanäle“. Die ist aber zu 100% von den Entwicklern/Contentanbietern abhängig. Wenn die es nicht schaffen, mehr als nur ein „Scannen“ auf den Bildschirm zu projizieren, dann ist das wirklich „unglücklich“.
Vielleicht noch ein zusätzliches Beispiel für eine AR-App, die gerade veröffentlicht wurde:
http://mcrumbs.com/portfolio/timetraveler-app/
Hier wurde mit der Metaio SDK gearbeitet und die AR-Funktion in eine App eingebettet.
9. Oktober 2014 um 20:47
Hallo Martin, danke für den Hinweis zu den Preisen von Metaio. Das ist etwas unübersichtlich auf deren Webseite. Die Kosten fallen anscheinend nur für eigene Apps an. Junaio Chennels sind kostenlos. Das werde ich in den nächtens Tagen ändern.
Natürlich kenne ich als Berliner die Timetraveller-App, konnte sie leider noch nicht ausprobieren. Hole ich bald nach.
Gruß
Michael
10. Oktober 2014 um 09:19
Hallo Michael,
ich muss Dir zustimmen, was die Webseite von Metaio angeht.
Aber natürlich hängen sie es nicht an die große Glocke, dass man alle Software Produkte von Metaio kostenlos nutzen kann, auch die SDK und die Cloud App. Man muss dann halt hinnehmen, dass Metaio ein Wasserzeichen einblendet. Wen das aber nicht stört, kann wunderbar kostenlos eigene Apps mit Metaio erstellen.
Auch der Creator ist erst einmal kostenlos, allerdings kann man dann nur zwei Bilder erkennbar machen. 3D-Tracking geht in der kostenlosen Variante gar nicht.
Sticktu war übrigens auch von Layar. Das haben sie dann aber wieder in die Layar-App integriert. Inzwischen wurde Layar an BlippAR verkauft.
Viele Grüße
Martin