Kategorie Allgemein
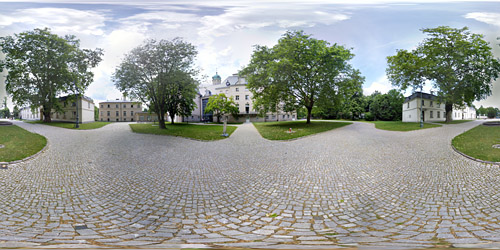
Update 5/2023: Leider hat Google die Streetview App eingestellt. Wer Sie noch auf Tablet oder Handy hat, kann damit weiter 360 Grad Fotos machen. Auf Google Maps hochladen und verknüpfen geht aber nicht mehr. Der Artikel hier hat leider nur… Weiterlesen →
Gerade im letzten Jahr wurden die Haushalte der Schüler*innen, mit denen ich Medienprojekte durchgeführt habe, massiv mit Sprachassistenten aufgerüstet, ganz vorne natürlich Alexa. Nun lassen sich die Sprachassistenten auch sehr kreativ einsetzen, indem eigene Dialoge erfunden und „einprogrammiert“ werden. Damit… Weiterlesen →
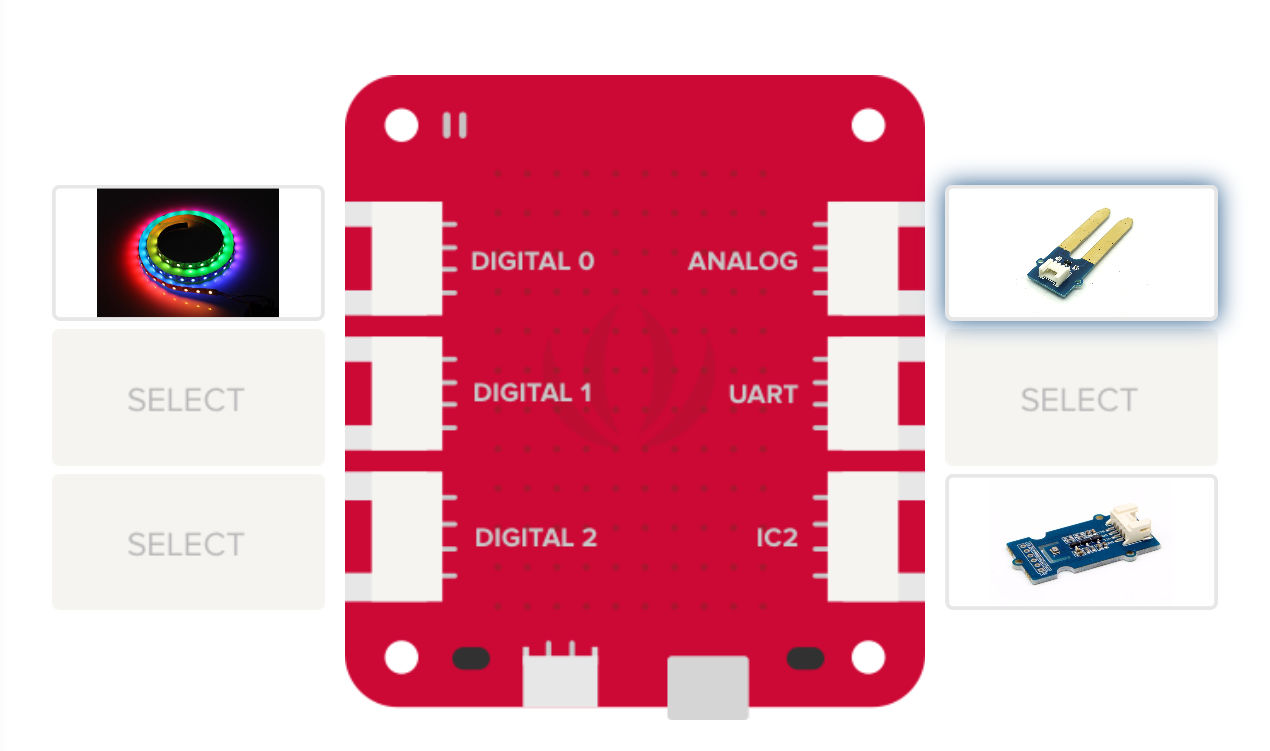
Das Internet der Dinge (Internet of Things/IoT) erlebbar zu machen und vor allem selber gestalten zu können, war schon das Thema meines Beitrags zum WIO Link. Kompetenzen zum kritischen Umgang mit Medien werden am besten im praktischen Umgang mit den… Weiterlesen →
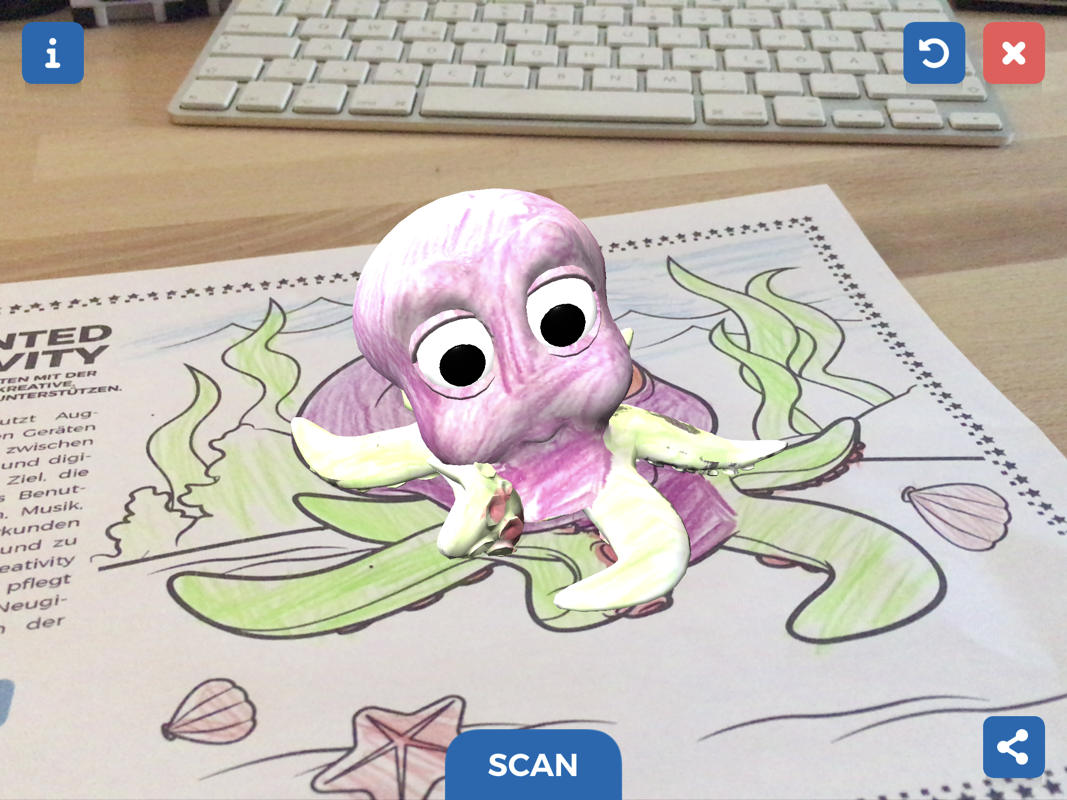
Für unseren Schulaktionstags „Reise durch die Mediengalaxie„, die mein Verein Metaversa e.V. seit 2011 durchführt, haben wir im letzten Jahr u.a. die Aktionsbasis „AR-Labor“ neu entwickelt. Die Familienteams haben beim Spielparcours am Nachmittag die Möglichkeit, verschiedene Augmented-Reality-Anwendungen auszuprobieren und sich… Weiterlesen →
>>> Google Expedition und der Tour Creator wurden von Google am 30.6.2021 eingestellt. Damit funktionieren auch alle im Beitrag gezeigten Funktionen nicht mehr.<<< In Workshops mit Jugendlichen und Erwachsenen zum Thema „Virtuelle Realität“ starte ich meistens mit Google Expeditions. Gerade… Weiterlesen →
Mit der App „GTC Showcase“ der ETH Zürich können auf mobile Geräten drei verschiedene Nutzungsszenarien von Augmented Reality ausprobiert werden. Dabei ist die von Chromeville oder Quiver bekannte Übertragung von (vorgegebenen) Grafiken/Zeichnungen in 3D-Objekte. Mehr Interaktivität bietet die AR-Überlagerung einer… Weiterlesen →
Gerne nutzen wir unsere Ferienworkshops dazu, um mit den jugendlichen Teilnehmerinnen neue Technologien auszuprobieren und deren Potenziale und Risiken zu evaluieren. Wir verbinden das gleichzeitig immer mit kreativer und praktischer Arbeit mit den dazugehörigen Technologien. In diesem Sommer fiel unsere… Weiterlesen →
Nachdem es nach der Einstellung von Googles Augmented Reality-Brille um AR im letzen Jahr etwa ruhiger geworden ist, befeuert jetzt Apple den Hype mit der Vorstellung eines eigenen ARKit. Das ARKit soll im neuen IOS 11, das Herbst 2017 veröffentlicht wird,… Weiterlesen →
Für meinen morgigen Workshop unter dem schönen Titel „Lasst Blumen sprechen… Bildungsideen für das Internet der Dinge“ beim 18. Gautinger Internettreffen habe ich Handouts für die Installation und Einbindung eines WIO Link und/oder WIO Node erstellt: WIO Link und WIO… Weiterlesen →
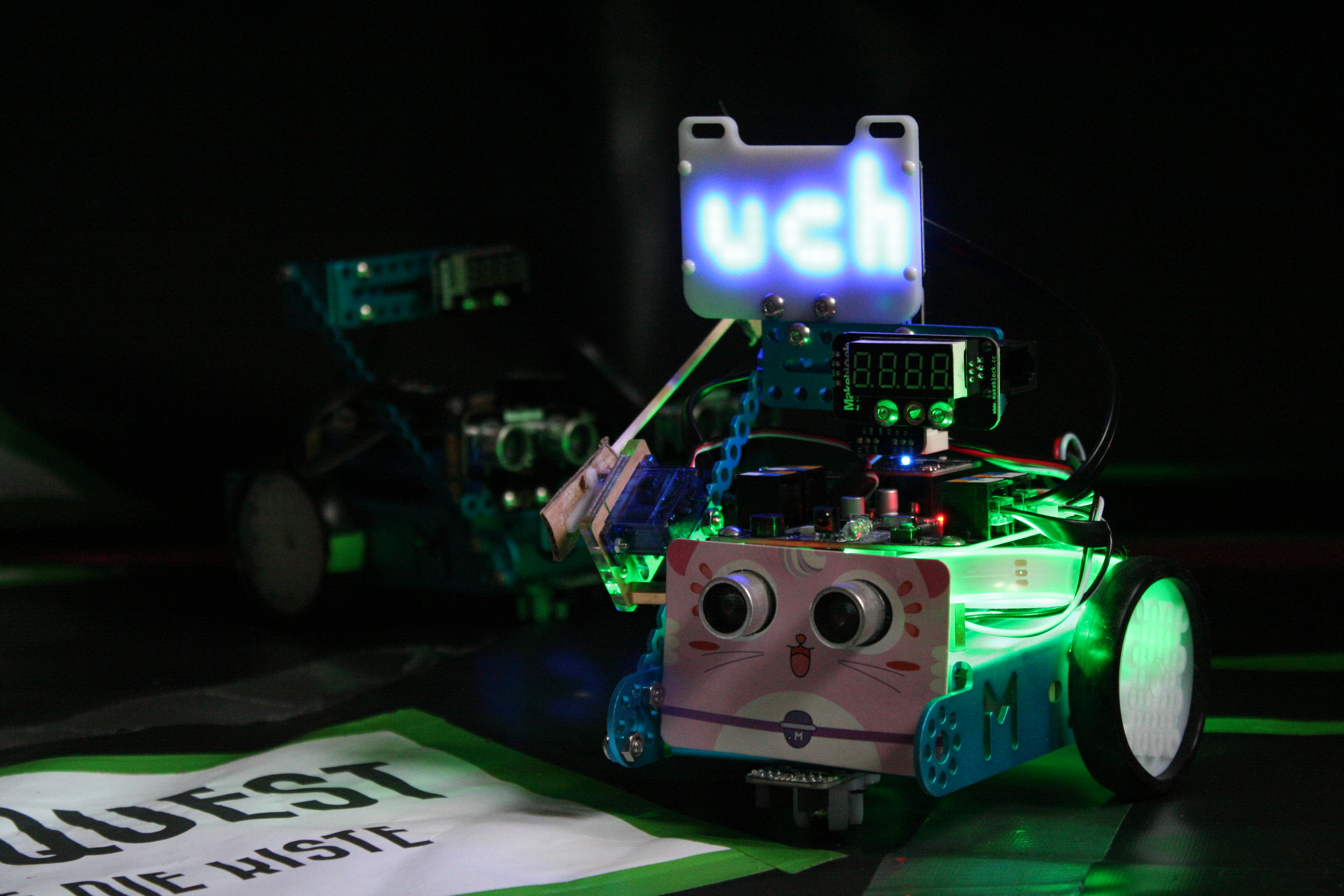
Seit zwei Jahren setzen wir bei unserem Schulaktionstag „Reise durch die Mediengalaxie“ verschiedene kleine Roboter ein, die auf dem Tablet mit Blockly, einer blockbasierten Programmiersprache, programmiert werden können. Über unsere Erfahrungen mit verschiedenen Apps und Robotern habe ich im Artikel… Weiterlesen →