Schlagwort Augmented Reality
Für unseren Schulaktionstags „Reise durch die Mediengalaxie„, die mein Verein Metaversa e.V. seit 2011 durchführt, haben wir im letzten Jahr u.a. die Aktionsbasis „AR-Labor“ neu entwickelt. Die Familienteams haben beim Spielparcours am Nachmittag die Möglichkeit, verschiedene Augmented-Reality-Anwendungen auszuprobieren und sich… Weiterlesen →
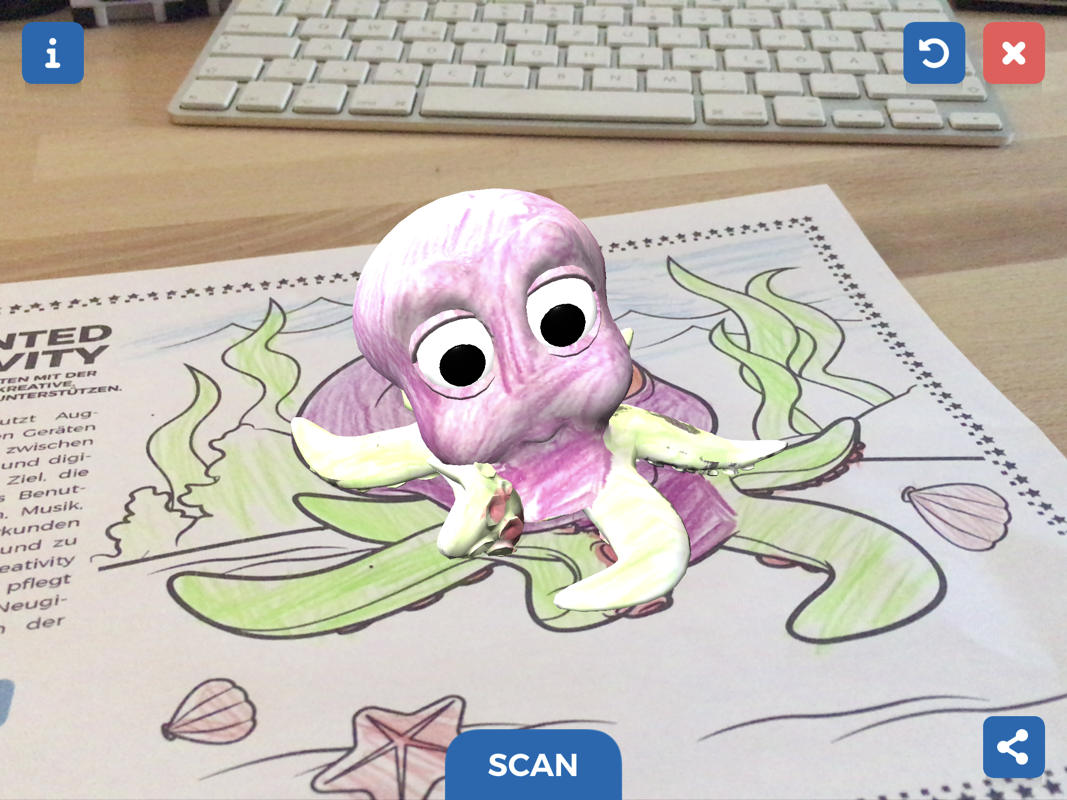
Mit der App „GTC Showcase“ der ETH Zürich können auf mobile Geräten drei verschiedene Nutzungsszenarien von Augmented Reality ausprobiert werden. Dabei ist die von Chromeville oder Quiver bekannte Übertragung von (vorgegebenen) Grafiken/Zeichnungen in 3D-Objekte. Mehr Interaktivität bietet die AR-Überlagerung einer… Weiterlesen →
Nachdem es nach der Einstellung von Googles Augmented Reality-Brille um AR im letzen Jahr etwa ruhiger geworden ist, befeuert jetzt Apple den Hype mit der Vorstellung eines eigenen ARKit. Das ARKit soll im neuen IOS 11, das Herbst 2017 veröffentlicht wird,… Weiterlesen →
Zur Erstellung von geobasierten AR Rallyes habe ich in der Vegangenheit gerne den Hostingservice Hoppala genutzt. Weder Layar noch Junaio als die populärsten AR Dienste bieten die Möglichkeit die ortsbasierten Informationen (Points Of Interest, POIs) auf deren Servern abzuspeichern, so… Weiterlesen →
Für meinen Verein Metaversa e.V. habe ich eine auf Bilderkennung beruhende Augmented Reality (AR) Rallye erstellt: „Through The Looking-Glass“. Oftmals können sich die Leute unter AR noch wenig vorstellen und schriftlich oder auch im Video lässt sich die Technik nur schlecht… Weiterlesen →
Nach den positiven Erfahrungen aus den Augmented Reality (AR) Handyrallyes in unseren „Surfing The Streets“ Projekten habe ich mich in letzter Zeit den Image-based AR Anwendungen gewidmet. Nicht zuletzt motiviert durch die aktuellen technischen Entwicklungen von AR-Brillen wie der Google… Weiterlesen →
Minecraft ist aktuell eines der angesagtesten Onlinespiele (leider hauptsächlich männlicher Jugendlicher). Wer Minecraft kennt, weiß, dass hier vor allem Kreativität eine große Rolle spielt, wenn eigene Objekte in den Onlinewelten erschaffen werden. Das macht Minecraft natürlich für medienpädagogische Aktionen spannend…. Weiterlesen →
(Der Artikel wurde erstmals veröffentlicht am 14.11.2011 im Medienpädagogik-Praxis-Blog) Wer möchte nicht schon mal gerne seine Realität erweitern? Augmented Reality (AR) verspricht genau das, wenn auch nicht ganz so spektakulär, wie dieses neue Buzzword vielleicht glauben macht. AR-Apps auf Smartphones… Weiterlesen →
Das vor einigen Wochen erschienene iPhone 3GS war dann wohl der Durchbruch für „Augmented Reality für Mobiltelefone“, jedenfalls wenn ich die zunehmende Zahl von Blogbeiträgen über neue AR-Anwendungen in meinem Feedreader sehe. Sehr motivierend, um mal alle Clippings meines Newsreaders… Weiterlesen →
Trotzdem sich mein Avatar Ziggy seit immerhin zwölf Jahren durch virtuelle Welten bewegt, ist mir anscheinend eine Diskussion bisher entgangen: Augmentionisten gegen Immersionisten. Wie Koks Koolhoven in einer dreiteiligen Blogserie in virtual-world.info sehr schön beschreibt, treten hier schon seit geraumer… Weiterlesen →