Seite 2 von 14
Am 18. September 2016 wird nach fünf Jahren das Abgeordnetenhaus in Berlin neu gewählt. Es wird also Zeit, sich mal in die Wahlprogramme der Parteien einzulesen und nach relevanten Aussagen zur Medienbildung zu suchen. Das hatte ich bereits 2011 gemacht…. Weiterlesen →
(Update 2019: Leider wird WIO Link bei IFTTT nicht mehr gelistet, so dass die hier beschriebene Funktionalität nicht mehr möglich ist. Funktionen des WIO Link lassen sich aber weiterhin z.B. auf einer Webseite einbinden.) Mit der zunehmenden Einbindung von physischen… Weiterlesen →
Seit einigen Monaten sammeln wir (mein Verein Metaversa e.V.) nun Erfahrungen mit unseren beiden kleinen Robotern Sphero und Dash. Zum Einsatz kamen sie bisher vor allem bei unserem Schulprojekttag Reise durch die Mediengalaxie, bei dem 10-12jährige Schüler_innen einen Spielparcours mit… Weiterlesen →
Zur Erstellung von geobasierten AR Rallyes habe ich in der Vegangenheit gerne den Hostingservice Hoppala genutzt. Weder Layar noch Junaio als die populärsten AR Dienste bieten die Möglichkeit die ortsbasierten Informationen (Points Of Interest, POIs) auf deren Servern abzuspeichern, so… Weiterlesen →
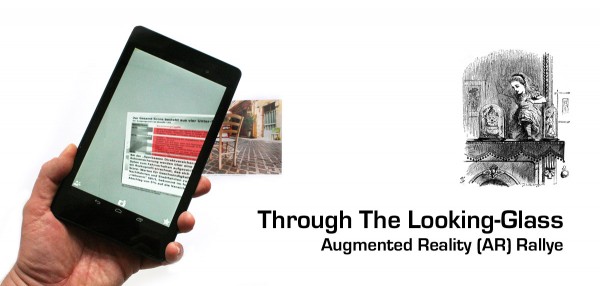
Für meinen Verein Metaversa e.V. habe ich eine auf Bilderkennung beruhende Augmented Reality (AR) Rallye erstellt: „Through The Looking-Glass“. Oftmals können sich die Leute unter AR noch wenig vorstellen und schriftlich oder auch im Video lässt sich die Technik nur schlecht… Weiterlesen →
Nach den positiven Erfahrungen aus den Augmented Reality (AR) Handyrallyes in unseren „Surfing The Streets“ Projekten habe ich mich in letzter Zeit den Image-based AR Anwendungen gewidmet. Nicht zuletzt motiviert durch die aktuellen technischen Entwicklungen von AR-Brillen wie der Google… Weiterlesen →
Achtung: Das hier im Artikel beschriebene Verfahren zur Veröffentlichung eigener 360º-Panoramen auf Google Maps funktioniert NICHT mehr. Über das aktuelle Verfahren gibt es einen neuen Artikel, der hier zu finden ist: Eigene Google Streetview Rundgänge erstellen (neu 2016) Die PhotoSphere Funktion auf… Weiterlesen →
Im Rahmen unseres Projekts „Schüler machen OER“ habe ich für die Abschlusspräsentation der Schüler_innen einen Arbeitsbogen entworfen, der ihnen helfen soll, ihr Material mit einer CC-Lizenz zu versehen. Die Lizenzierung haben sie zusammen mit den Besucher_innen, zumeist ihren Eltern, gemeinsam vorgenommen…. Weiterlesen →
Minecraft ist aktuell eines der angesagtesten Onlinespiele (leider hauptsächlich männlicher Jugendlicher). Wer Minecraft kennt, weiß, dass hier vor allem Kreativität eine große Rolle spielt, wenn eigene Objekte in den Onlinewelten erschaffen werden. Das macht Minecraft natürlich für medienpädagogische Aktionen spannend…. Weiterlesen →
Ich habe ja schon lange einen Faible für Informations- und Wissenmanagement im Netz. Angefangen mit den ersten selbstprogrammierten Datenbanken über meine Wikis Web 2.0 (völlig veraltet) und 3DBildungswelten (ziemlich veraltet) und Delicious, das ich bis heute gerne als Bookmarkablage nutze,… Weiterlesen →